QCはプログラムです
画像を加工したり処理したりするのにはあまり適しておりません
もし画像加工をお望みならアドビ「フォトショップ」を使用してください
建築作業する場合、「段取」りといわれる作業の順番があります
いきなり家をつくろうとしても
土台から徐々に上に向かって建設していかなければなりません
プログラムやモーショングラフィックを作る場合も
まず素材となる画像などをあらかじめ制作しておいて
それを読み込み作業することになります
今回は基本となるモーションの作り方を紹介します
まずは何処からでも良いのでappleのロゴを手に入れてください
描画の際の手順に従ってロゴを配置します
画面のサイズより画像が小さい場合は
左図のように背景の上に画像が乗るように描画されます
今回はロゴだけを表示するようにします
フォトショップなどを使用されてる方はおわかりだと思いますが
「レイヤー」という概念が必要です
一番下の紙から徐々に上に紙を重ねていくという考え方です
当然一番上に真っ黒な紙をおいたら画面上が真っ黒になります
パッチの右上に数字が書いてありますこれがレイヤー番号で
「1」が一番最下層のレイヤーになります
「背景を持っていない」場合
左図のようなチェック柄が表示されています
これは透明である事をあらわしています
まずは背景を一番下に配置し
その上に画像を読み込んでいるので「画像のふち」が表示されてしまうのです
画像があらかじめ持っている背景を消す場合「描画モード」を変更します
「billboard」をクリックしてQC上部の「patch inspector」
を押してください
横の矢印を押していくと「Blending」という項目があるので
こちらをクリックしてください
「Over」「ADD」があります
こちらは説明が難しいのでより馴染んでいる方を選んでください
そして「Blending」の上の「color」で微調整をし
「画像の背景」が無くなるようにしてください
もし「Blending」などで対応が出来ない場合
画像加工ソフトで「切り抜き」をして下さい
モーションの付け方ですが
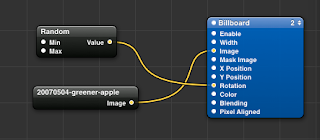
「billboard」パッチの入力部を注目してください
前回は「image」と「image」をつなぎました
image以外にもwidth、X position、rotation、、、などの穴があります
「width」は大きさです
「X position」は算数で習った座標という概念で考えてください
座標で水平になる線を「X」垂直になる線を「Y」
Xの座標の値が「X position」になります
「rotation」は角度、回転です
今回作るのはロゴが右や左に傾いて動くものを作ります
大きさや位置自体は変わらず回転で角度をつけます
つまり「rotation」に「何か」をつなげます
パッチの中から「Rndom」というパッチを選んでください
これは入力した値の中をランダムで出力するパッチです
.png)
値を入力していきます
今回はminを-15 maxを15と入力します
これで計30度の回転の中をランダムに出力されます
モニタにうつっているappleのロゴが右や左に傾いて動いているのがおわかりでしょうか
素早く左右に傾くのでまるでブルブルと震えているようにもみえます
QCのモーションの付け方は
このように座標の値を数値で表しその値をかえる事によって動きが生まれます
.png)
.png)
.png)
.png)
.png)
.png)
.png)
0 件のコメント:
コメントを投稿