QCで外部デバイスからの入力を紹介します
マウスやキーボードとからの入力は「Flash」でも可能ですが
外部機器などが認識できるのはプログラムならではの機能です
私は映像制作がメインなので「実写」かロゴの「モーショングラフィック」経験しかありません
音を認識できるQCは、普段の映像制作では出来ない演出を可能にしてくれます
今回は「音」でミュージックビジュアライザーを作ってみました
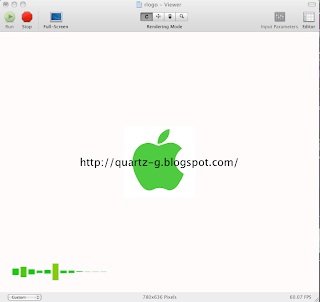
まずは完成品をご覧下さい
こちらの場合3つの構成要素からできています
・Appleロゴが音楽にあわせて動いています
・左下に音楽の周波数別のメーターが表示されています
・最前面にブログのアドレスが表示されています
まずUSBマイクをつないでくださいマイクが認識されたら
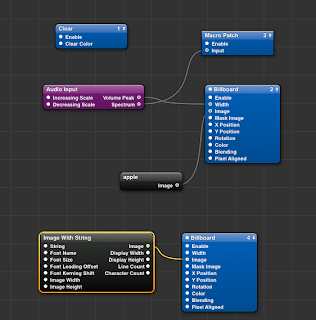
QCで「Audio input」パッチを配置してください
左図が「Audio input」パッチです
「Volume Peak」は音声のピーク値を出力します
こちらを描画したロゴの「Billboard」の「width」につなぎます
マイクに向かって音を出してみましょう
音声のピークの値が「width」の値になります
大きい音を出せばロゴが大きくなります
次は左下のオーディオメーターです
「Audio input」の「Spectrum」は周波数別の音の大きさが出力されます
「Spectrum」は今までのように「一つ」だけの数値が出力されるパッチではありません
複数のデータで構成されているものから
「一つ」だけ取り出す場合は
「Structure」というパッチをつかいます
「Structure Index Member 」というパッチは何番目のデータを
取り出すか指定するパッチです
こちらの「inspector」をひらきます
「index」というのが取り出すデータの番号になります
今回はオーディオメーターですので
複数の描画に一つずつアサインしていきます
「cube」というパッチを配置してください
「cube」は2種類ある場合もありますので
左図と同じ物を選び「inspector」を開き図と同じ数値を入力してください
cubeの「height」に先ほどの「Structure Index Member 」をつないでください
これで「Structure Index Member 」から出力された数値が「高さ」として表されます
「Structure Index Member 」と「cube」をあわせて10個ほど複製してください
しかし複製しただけでは何もおこりません
なぜなら全て重なっているからです
cubeの「X座標」を等間隔にずらして「Structure Index Member 」のindexを
左に配置された物から1ずつ上げていって下さい
こちらでオーディオメーターの完成です
今回は前回に比べ使用したパッチが多く「オーディオメーター」は
同じパッチが沢山ありわかりずらいので整理してみます
QCには「マクロ」という機能があります
「マクロ」はパッチを格納する「箱」だと考えて下さい
格納したいパッチ全部を選びQC上部の「Cleate Macro」を押して下さい
「Macro Patch」という名前の一つのパッチにすべて格納されます
マクロパッチをダブルクリックすると格納された中にはいる事が出来ます
出たい場合は「Edit Parent」を押せばマクロの中から戻ってきます
より複雑な作業を効率的にする為にマクロパッチをうまく使いましょう
「Image With String」というパッチを配置してください
「Billboard」のイメージとつなげて描画します
画面に「Hello World」と表示されます
※以下DJGJサイトより転記
「どんなプログラミング言語でも、最初は画面に「Hello World.」という文字を表示するのが定番です。この儀式を行わないと「K&R の呪い」がかかる、と言われています。」
では「Image With String」のinspectorをひらき「String」に出力したい文字を入力
文字の位置や色などは「Billboard」で調節して下さい
以上で完成ですマイクに聞こえるように声をだしたり
スピーカーからの音楽をながしてみましょう
音に反応してロゴやオーディオメーターが動いているのを確認して下さい








0 件のコメント:
コメントを投稿